iOS14から簡易的な方法で写真アプリから写真データの取得が可能になりました。(写真へのアクセス許可不要、画面の実装不要)
今回はPhotosUI.frameworkのPHPickerViewControllerでカメラロールから写真を取得する方法を紹介します。
通常の方法でカメラロールから写真データを取得する場合はこちらの記事を参照してください。
-

-
【Swift】カメラロールの写真を一覧表示する
Pohtos.frameworkでiPhone本体のカメラロールにアクセスし、UICollectionViewで一覧表示する方法を説明します。 PhotosUI.frameworkのPHPickerV ...
PhotosUIインポート
import PhotosUIPHPickerViewControllerを開く
private func openPhotoSelect() {
var config = PHPickerConfiguration()
config.selectionLimit = 3
config.filter = PHPickerFilter.images
let pickerViewController = PHPickerViewController(configuration: config)
pickerViewController.delegate = self
self.present(pickerViewController, animated: true, completion: nil)
}Delegateを実装
extension ViewController: PHPickerViewControllerDelegate {
/// 写真選択完了イベント
func picker(_ picker: PHPickerViewController, didFinishPicking results: [PHPickerResult]) {
picker.dismiss(animated: true, completion: nil)
for result in results {
result.itemProvider.loadObject(ofClass: UIImage.self, completionHandler: { (object, error) in
if let image = object as? UIImage {
// TODO: 画像取得後の処理を行う
}
})
}
}
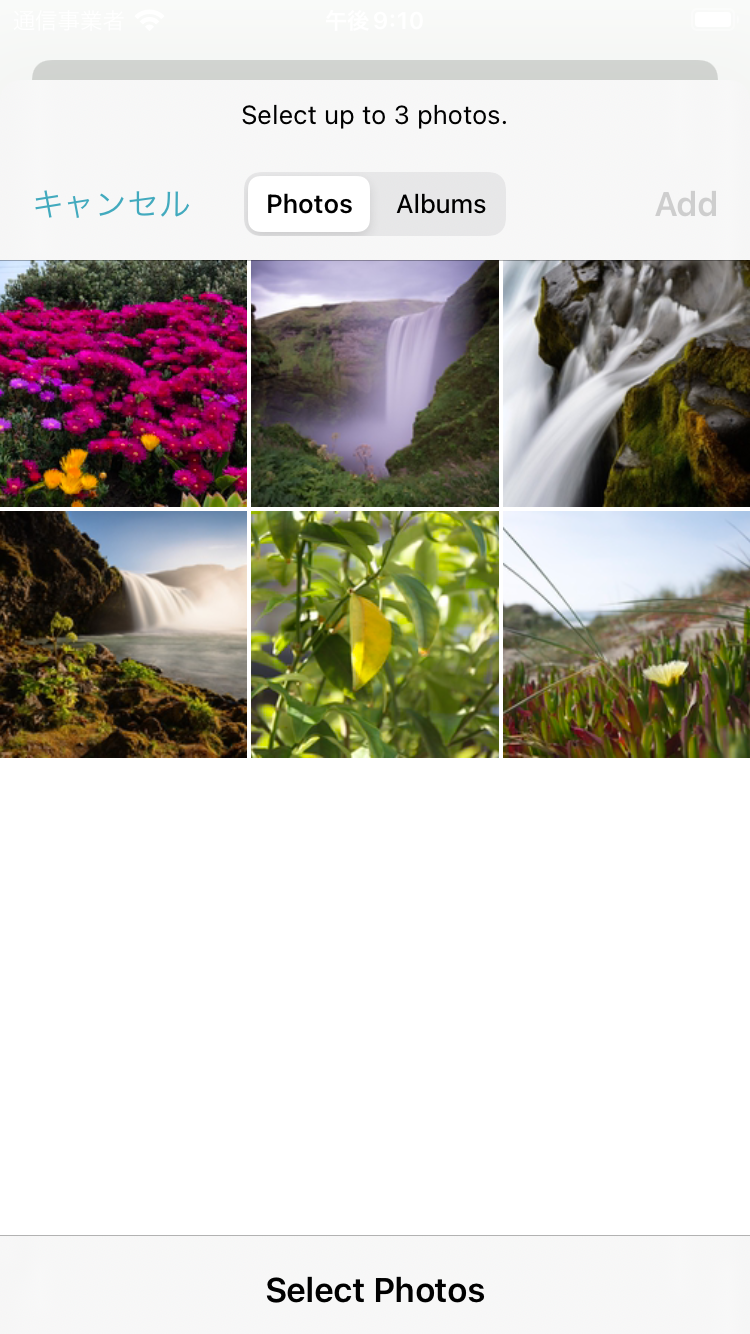
}結果

全体のソースコード
import UIKit
import PhotosUI
class ViewController: UIViewController {
override func viewDidLoad() {
super.viewDidLoad()
}
override func viewDidAppear(_ animated: Bool) {
self.openPhotoSelect()
}
private func openPhotoSelect() {
var config = PHPickerConfiguration()
config.selectionLimit = 3
config.filter = PHPickerFilter.images
let pickerViewController = PHPickerViewController(configuration: config)
pickerViewController.delegate = self
self.present(pickerViewController, animated: true, completion: nil)
}
}
extension ViewController: PHPickerViewControllerDelegate {
/// 写真選択完了イベント
func picker(_ picker: PHPickerViewController, didFinishPicking results: [PHPickerResult]) {
picker.dismiss(animated: true, completion: nil)
for result in results {
result.itemProvider.loadObject(ofClass: UIImage.self, completionHandler: { (object, error) in
if let image = object as? UIImage {
// TODO: 画像取得後の処理を行う
}
})
}
}
}