いい感じに拡大縮小表示ができる画像のプレビュー画面の実装方法を紹介します。
画面のレイアウト
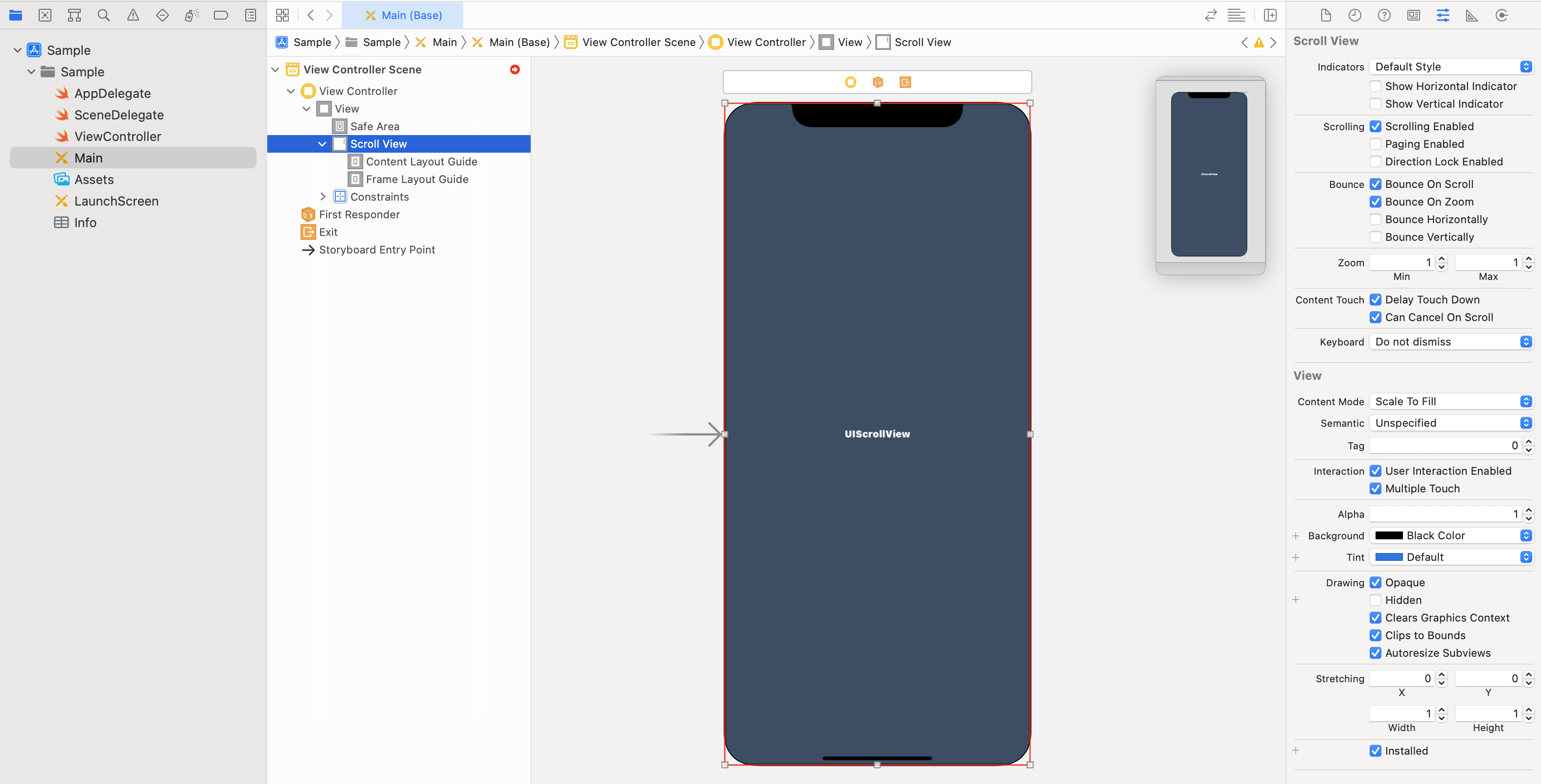
UIScrollViewを画面いっぱいに表示されるように設置してください。
(コンテンツのサイズが確定していないためエラーになってしまいますが気にしないでください。)

全体のソースコード
import UIKit
class ViewController: UIViewController {
@IBOutlet private weak var scrollView: UIScrollView!
private var imageView: UIImageView = {
// TODO: 画像が必要
let image = UIImage(named: "sample")!
let imageView = UIImageView(image: image)
imageView.contentMode = .scaleAspectFit
return imageView
}()
override func viewDidLoad() {
super.viewDidLoad()
scrollView.delegate = self
scrollView.minimumZoomScale = 1 // 縮小限度倍率
scrollView.maximumZoomScale = 4 // 拡大限度倍率
scrollView.addSubview(imageView)
}
override func viewDidLayoutSubviews() {
super.viewDidLayoutSubviews()
adjustImageView()
updateContentInset()
}
/// ImageViewをScrollViewの表示範囲に収まるように調整する
private func adjustImageView() {
guard let image = imageView.image else {
return
}
let widthRate = scrollView.bounds.width / image.size.width
let heightRate = scrollView.bounds.height / image.size.height
let rate = min(widthRate, heightRate, 1)
imageView.frame.size = CGSize(width: image.size.width * rate, height: image.size.height * rate)
scrollView.contentSize = imageView.frame.size
}
/// ImageViewのサイズがScrollViewの表示範囲より小さい場合に、画面中央に配置されるようにcontentInsetを設定する
private func updateContentInset() {
scrollView.contentInset = UIEdgeInsets(
top: max((scrollView.frame.height - imageView.frame.height) / 2, 0),
left: max((scrollView.frame.width - imageView.frame.width) / 2, 0),
bottom: 0,
right: 0
)
}
}
extension ViewController: UIScrollViewDelegate {
// ズーム対象のビューを返す
func viewForZooming(in scrollView: UIScrollView) -> UIView? {
return imageView
}
// ズームイベント
func scrollViewDidZoom(_ scrollView: UIScrollView) {
updateContentInset()
}
}